Genesis
Gensis Medical develops AI-based solutions for the medical field, focusing on improving accuracy and efficiency in the diagnosis of lung cancer, with an emphasis on providing an advanced and user-friendly experience for radiologists. The Genesis system features several key user flows designed to simplify the radiologists’ workflow.
- UI/UX Design
- UX Strategy

Our goal is to create a user interface that is simple, intuitive, and advanced, making it easier for radiologists to perform patient examinations quickly and efficiently, while providing a seamless and innovative user experience.
Currently, most systems are not AI-based, and they are considered cumbersome and outdated, making it difficult for radiologists to work efficiently and slowing down the diagnostic process.
Our solution is to create a user-friendly and simple system that allows radiologists to perform more accurate and faster patient examinations through an intuitive and easy-to-use interface, supported by advanced AI technology.
User Flow
The Genesis system features several key user flows designed to simplify the radiologists’ workflow. The process begins with logging into the system, selecting a patient, and reviewing CT scans while utilizing AI to detect suspicious nodules. Additionally, there are flows for viewing AI results, adding notes, and generating diagnostic reports – all through a simple and intuitive interface.

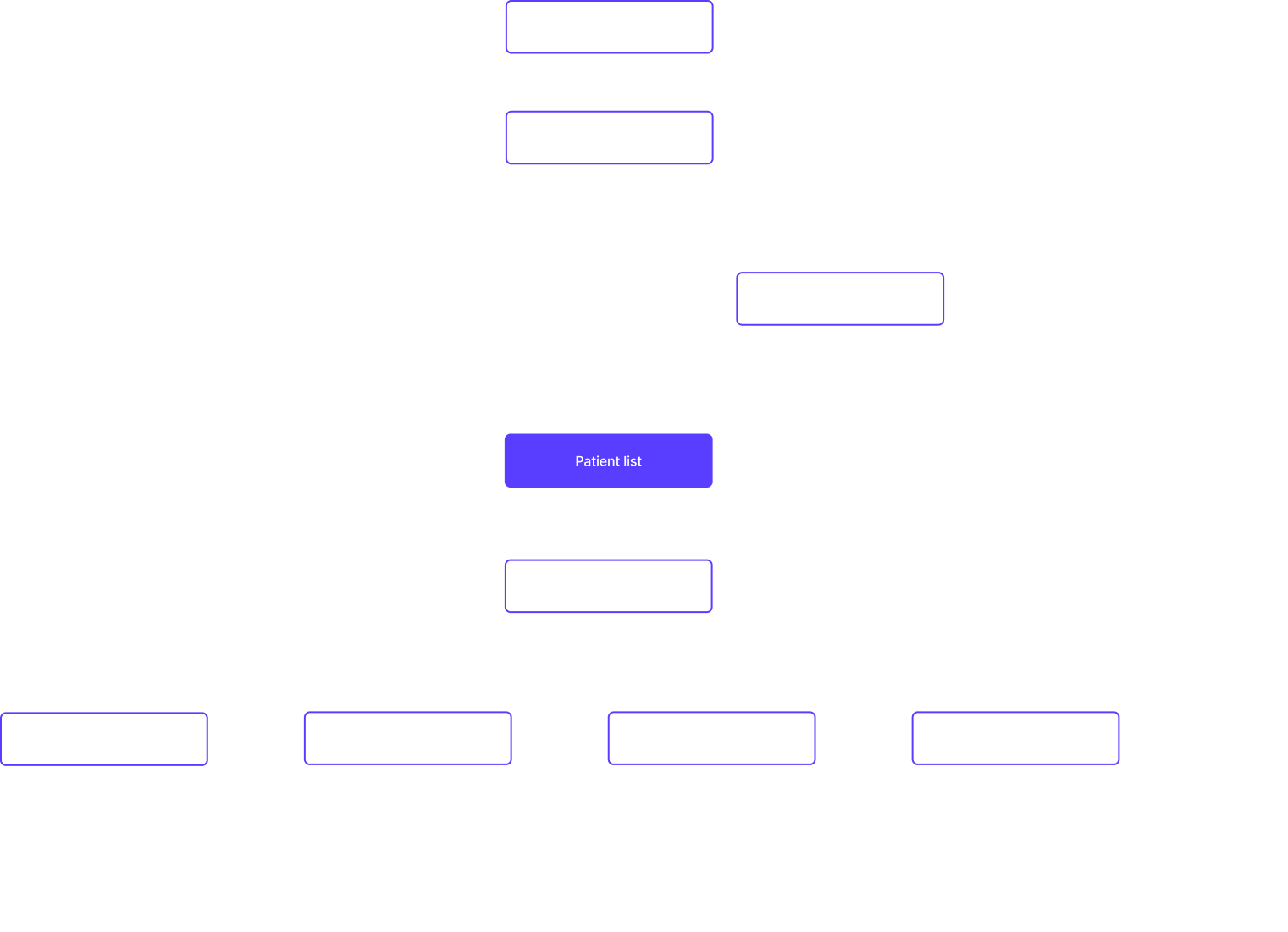
Wireframe
In projects like this, proper user experience design is crucial to the system’s success. Creating wireframes for the Genesis project allowed us to build a clear and intuitive workflow for radiologists while seamlessly integrating AI technology. This is a key step in developing a system that enables faster and more accurate diagnoses, ultimately improving the quality of medical care.

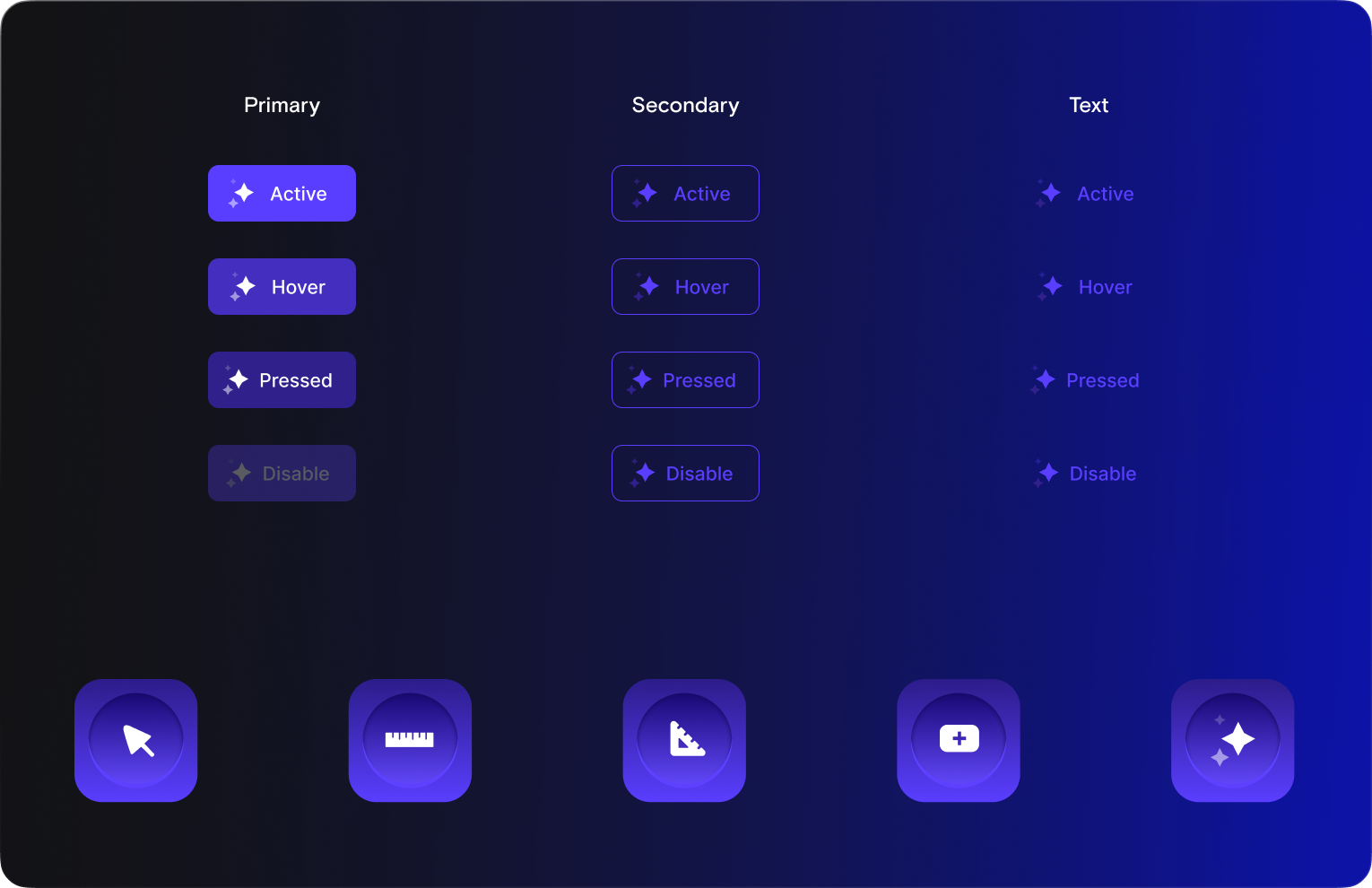
Design System
For this project, we developed a Design System specifically tailored to the company’s branding. This system establishes consistent standards for all design elements – including colors, typography, and interactive components – to ensure a cohesive and high-quality user experience. The Design System saves time and resources, allows for the reuse of components, improves scalability, and ensures a high level of accessibility for all users.


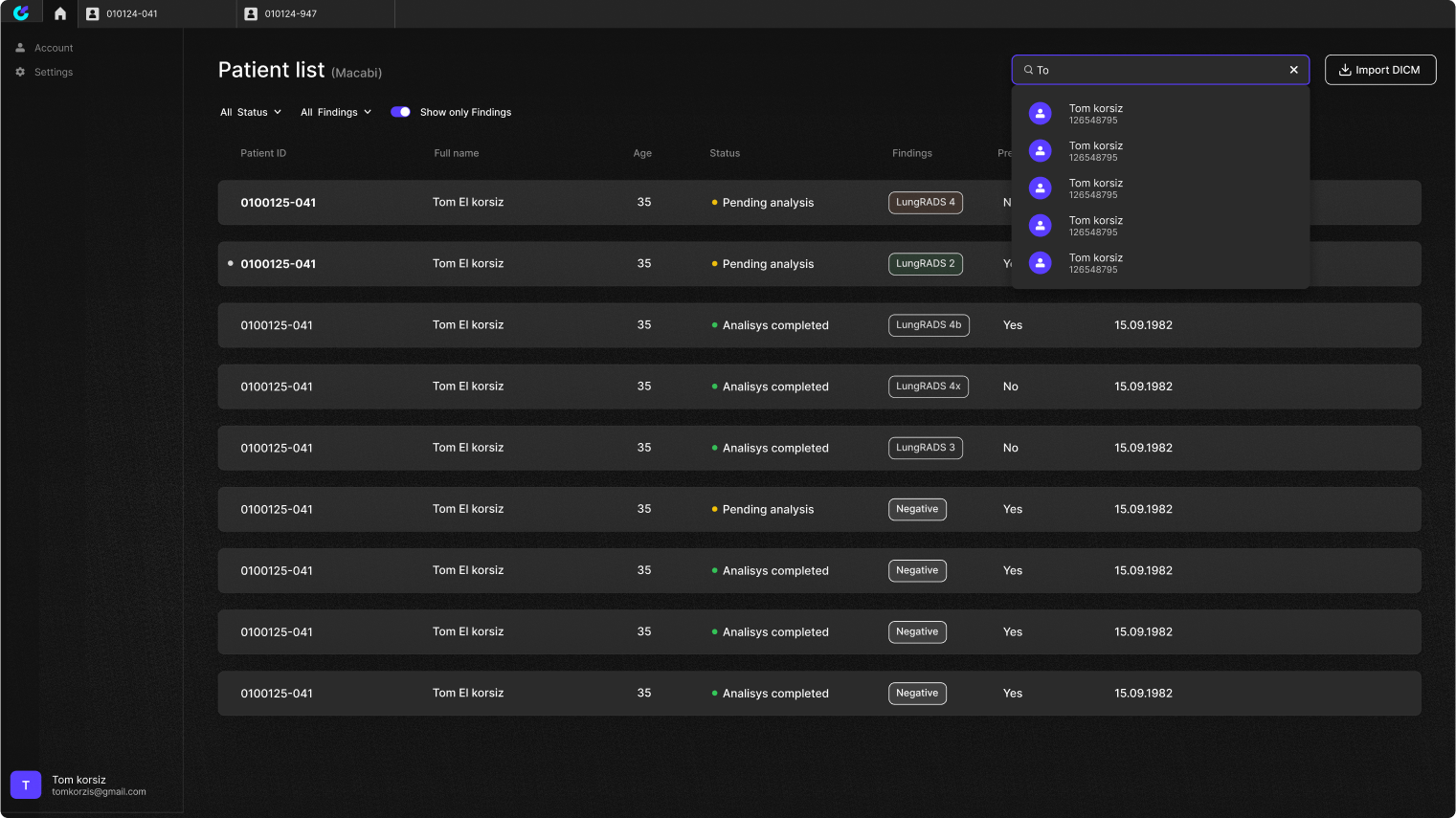
Patient List
The patient page is designed to give radiologists a clear and immediate view of the tests they need to perform. Tabs can be opened to switch between patients, similar to a browser. Urgent cases are displayed at the top of the list to ensure a quick response, along with advanced filtering options that help find information efficiently.

Measurement Tool
The nodule measurement tool is designed for simplicity and ease of use, allowing radiologists to measure nodules, add comments directly on the nodule, and have them automatically transferred to the report. This tool complements the system’s AI, giving radiologists flexibility and independence to choose between automated or manual tools, while maintaining an efficient workflow.